Webhook Listeners beta
Overview
Webhook Listeners beta allow users to do additional steps to their data within the integration process. Webhook Listeners is available within the Tools section. Webhook Listeners allow users with unique plugins to provide their own functionality when process incoming events. Webhook Listener requests are unauthenticated but must be validated by the listener. The Webhook Listener will store the incoming payload in a new stream. Successful Webhook Listeners will dispatch an event that can be used by workflow triggers to start a workflow.
Available Webhooks
 Simple
Simple
Configuration
If the incoming Webhook Listener request has a header that is the SHA256 hash of the payload computed with a shared key the setup is as follows:
Run As
Select user in the dropdown. (If the payload hash matches the header hash this user is used to create the execution and run any subsequent actions)
Header Name
The name of the header that contains the hash of the body.
Key
The shared key used to hash the payload (retrieval instructions in a later slide).
Schema
The schema to save the payload to. The schema must be Realtime so that multiple events can be recorded and processed simultaneously.

Upon Successful Retrieval
On successful execution the schema will be updated if necessary to include three fields and the records will be created.
- Id: The id of the webhook listener execution
- Timestamp: The timestamp of when the request was received
- Payload: The raw body of the request
Latest Run
The latest run section documents the state of the webhooks listener, created time, and the status of the query. States include complete and error. When to a current stream (i.e. the data collected yesterday vs the data collected today). This can be found by hovering over the lasted run created text. Job logs are easily accessible via the latest run section at the top of the page. Click the linked timestamp and the user is taken to the job details.
Creating Webhook Within Shopify
Navigate to the notification's settings. Then select the event, plug in the URL and retrieve your "key".
Webhook Listeners beta URL
When setting up a new webhook the URL will be in the format:
https://{api-url}/webhook-listeners/{webhook-listener-id}/executions

Big Commerce Webhook Setup
-png.png?width=670&height=381&name=Screenshot%20(1124)-png.png)
Configuration
When configuring the Big Commerce Webhook the Standard “Type” will be selected in the dropdown.
Run As: Select user in the dropdown. (If the payload hash matches the header hash this user is used to create the execution and run any subsequent actions)
Header Name: The name of the header that contains the hash of the body.
Key: The shared key used to hash the payload. For BigCommerce this can only be retrieved by making the API call to setup the webhook
Schema: The schema to save the payload to. The schema must be Realtime so that multiple events can be recorded and processed simultaneously.
Upon Successful Retrieval
On successful execution, the schema will be updated if necessary to include three fields and the records created.
Id: The id of the webhook listener execution
Timestamp: The timestamp of when the request was received
Payload: The raw body of the request
*Important Note, the payload only contains the id of the resource that was changed so a script will need to be written to query and parse the data then call Big Commerce to get the details. Here is an example of the product update payload
{"producer":"stores/dvrxozhizp","hash":"XXXXXXXXXX6f037","created_at":1723140331,"store_id":"1003229747","scope":"store/product/updated","data":{"type":"product","id":94}}
Creating Webhook Within Big Commerce
Big Commerce webhooks can only be created/edit/delete through Api calls, there's no way to do it in the user interface. Here is the guide from BigCommerce on how to configure the API call, https://developer.bigcommerce.com/docs/integrations/webhooks 
Webhook Event: This is the scope you will set up when creating your webhook. When making the API call to setup the webhook you need to specify what scope you want to "listen."
Destination URL: This is the URL format for your Webhook Listener within DataBlend.
https://{api-url}/webhook-listeners/{webhook-listener-id}/executions
HubSpot
-png.png?width=670&height=321&name=Screenshot%20(1399)-png.png)
Configuration
When configuring the HubSpot Webhook the HubSpot “Type” must be selected in the dropdown.
Run As: Select user in the dropdown. (If the payload hash matches the header hash this user is used to create the execution and run any subsequent actions)
Header Name: The name of the header that contains the hash of the body.
Key: Enter the HubSpot Client Secret.
Schema: The schema to save the payload to. The schema must be Realtime so that multiple events can be recorded and processed simultaneously.
Setting up a Webhook in HubSpot
Please note that users must have a HubSpot Developer account to create webhooks within HubSpot.
- Navigate to your App dashboard.
- Select the the app where you want to set up webhooks.
- On the left side menu select Webhooks.
- In the Target URL field, enter the URL that HubSpot will make a POST request to when events trigger.
- Click the save button.

To learn more about setting up a Webhook in HubSpot please visit the HubSpot knowledge base. https://developers.hubspot.com/docs/guides/api/app-management/webhooks#manage-settings-in-your-developer-account
Sage Intacct
-png.png?width=670&height=358&name=Screenshot%20(1400)-png.png)
Configuration
The only type supported is “Simple”. If the incoming Webhook Listener request has a header that is the SHA256 hash of the payload computed with a shared key the setup is as follows:
Run As
Select user in the dropdown. (If the payload hash matches the header hash this user is used to create the execution and run any subsequent actions)
Header Name
The name of the header that contains the hash of the body.
Use Credential
Enabling the Use Credential toggle allows users to establish a webhook via the previously created credential.
Sender ID/ Sender Password
Users who do not enable the use credential toggle must enter the Sage Intacct sender ID and sender password. These are found within the Sage Intacct user profile.
Data Source
Select the data source with the associated schema to send data.
Schema
Select the schema to save the payload. The schema must be Realtime so that multiple events can be recorded and processed simultaneously.
Creating Triggers
-
Go to Platform Services > Objects
-
Select the desired object from the list (Sales Credit Memo)
-
Click on “Triggers” in the top menu (or scroll down)
-
Click “New Trigger”
-
Select “HTTP post” and click “Next”
On the next screen
-
Select “This trigger is deployed” to activate
-
Choose events when trigger should fire
-
Enter trigger name
-
Select JSON for encoding
-
Enter target URL
-
Select or create template (see Creating Templates below)
-
Click “Save”
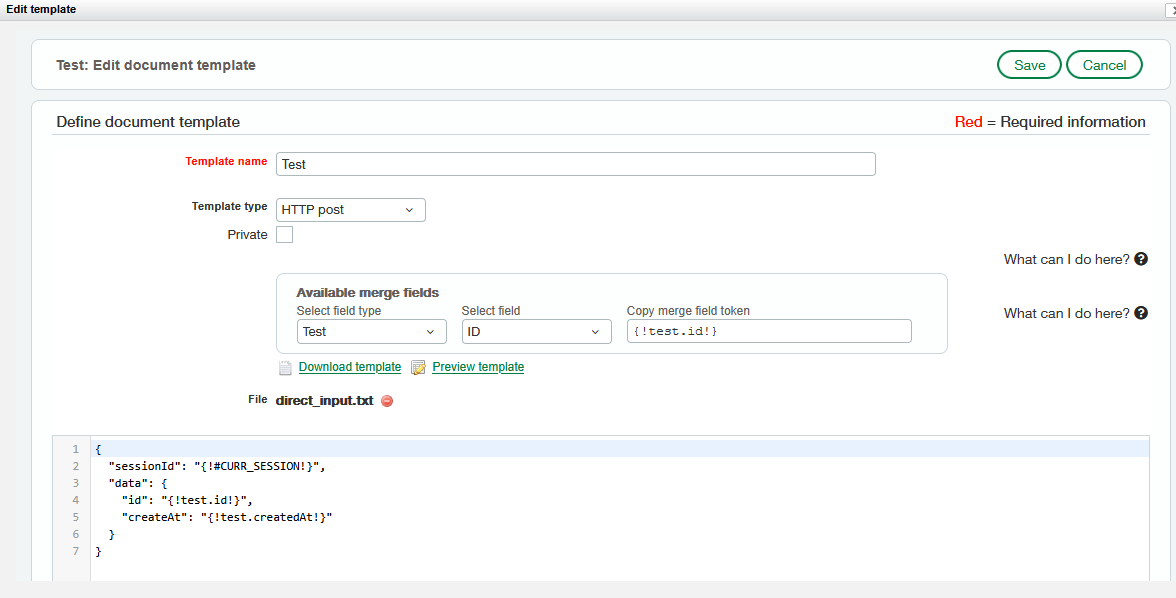
Creating Templates
-
When creating a trigger click the + button next to the “Document Template” dropdown
-
In the popup
-
Enter template name
-
Populate text area with a JSON template using values from “Available merge fields” (eg the ID of the Test object results)

Enter the JSON like the example below and edit the fields inside the "data" object based on the values you would like the trigger to send data. Failure to not include "sessionId" and "data" will result in no data being collected.
{
"sessionId": "{!#CURR_SESSION!}",
"data": {
"id": "{!test.id!}",
"createAt": "{!test.createdAt!}"
}
}
-